こんにちは、mito(@mito_works)です。
今回はファビコン(favicon)の設定方法についてです。
mito
ファビコン(favicon)と言われてもなんだそれ?という感じではないですか?私も”ファビコン”という名称を知らずどうやって検索したら良いのか悩んだ過去があります。
momo
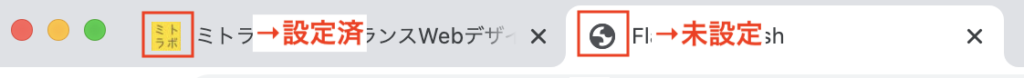
ファビコン(favicon)は、Webサイトをブラウザで開いた際のタブ部分の左に表示されるアイコンのことだよ!
それではいってみましょう〜!
タブに表示される画像(アイコン)とは何か?
Webサイトのタブに表示される小さな画像のこと。
chromeで表示した場合は、以下の画像のように表示されます。

momo
小さいけれど存在感がある、サイトのトレードマークだね!
設定されているかいないかでサイトのイメージも変わります。
mito
設定していると、タブだけでサイトを認識(判別)してもらえるのでユーザーにも優しい作りだと思います。
momo
目印になって分かりやすいね!
前提条件の確認
今回は、PCのWebブラウザ(chrome)で表示されるように作成していきます。
mito
今回はこちらのサイトを具体例に作成していきます。

画像の作成方法
元画像の作成
illustoratorを使い、作成していきます。(photoshopでもOKです)
https://realfavicongenerator.net/
サイズについては、以下ファビコンジェネレーターで260px×260pxを推奨しているのでそのサイズで作成していきます。

ファビコンは一番小さいもので16px × 16pxのサイズです。
そのため、複雑なデザインや色を避けてシンプルな線や色で作成する方が良いです。
一般的にはロゴマークを使用したり、コーポレートカラーを取り入れることが多いです。
mito
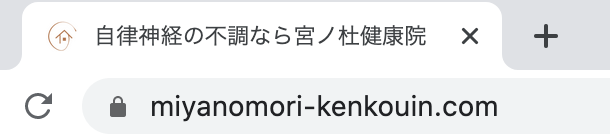
今回はこちらの整体院のロゴマークでファビコンを作成していきます。

最後はpngで書き出します。
設定方法
htmlのheadタグのなかにコードを追加
pngのデータを使うので以下のようなコードをheadタグの中に追加します。
<link rel="shortcut icon" type="image/png" href="images/fav-logo.png"/>
mito
今回、画像はimagesフォルダに配置しました。
確認方法
まず、ローカル環境できちんと表示されるか確認します。
momo
確認後、サーバーにアップするよ!

まとめ
表示自体はとても小さな画像ですが、設定するしないでサイトの印象が変わります。
mito
表示面積が小さいので目立ちやすい色や太い線を使うことをオススメします!

【twitterカードの設定方法】twitterでOGPを設定してサイトやブログを見栄えよくシェアしよう! twitterでブログやサイトをシェアする際にURLではなく画像が埋め込まれると思います。 今回は...
ABOUT ME