こんにちは、mito(@mito_works)です。
mito
以前、WordPressのショートコードを自作し、ブログ投稿作業を楽にすると投稿しましたが、さらにすごいプラグインを見つけました。

WordPressでショートコードを作ろう ブログを書いていていて毎回使っている定型文ありませんか? 今回は、そんな定型文の入力を簡単にしてくれるショートコードについ...
このプラグインを入れて以来、毎度コピペしていたコードのもワンクリックで本文に挿入できるようになり、ブログ更新がより一層楽しくなりました。
今回はそんな便利なタグ管理プラグインの「AddQuickTag」のご紹介です。
AddQuickTagはどうやって設定し、使っていくのか見ていきましょう!
Contents
AddQuickTagを使うとこんなに便利!
mito
この吹き出し、みなさんどのように作っていますか??
私は今まで以下のコードを毎回コピペして使っていたのですが、AddQuickTgを使うとワンクリックでショートコードを出すことができます。

mito
地味にというよりかなり面倒な作業だったので私にとって革命です!!
AddQuickTagのインストール
では、そんな便利なAddQuickTagの設定をしていきましょう!
WordPress管理画面からプラグイン新規追加
WordPress管理画面からプラグインを新規追加します。
「プラグイン」>「新規追加」をクリック

「AddQuicktag」と入力して検索
キーワードに「AddQuicktag」と入れて検索します。

AddQuickTagをインストール&有効化
インストール後、有効化すると以下のようになります。

mito
これでインストールは完了です。
AddQuickTagの設定
ここからはAddQuicktagの中に、好きなショートコードやタグ、文字を登録していく方法です。
AddQuicktagの設定画面を開く
「プラグイン」>「インストール済みプラグイン」をクリック

AddQuickTagの「設定」を押す
momo
こんな画面が表示されるよ!

momo
「設定」>「AddQuickTag」からも同じ画面が開くよ!

オリジナルのタグを作成する
登録したいタグを決める
mito
今回は最近お料理の投稿でよく使っているタイムラインのショートコードを追加していきます!

【ホットクック】週2で食べたくなる簡単&絶品カレーの作り方!忙しい日の定番料理はカレー。どうもmito(@mito_works)です。 今回はそんな定番料理カレーをホットクックで簡単に、失敗...

momo
頻繁に使っているものを登録するよ!
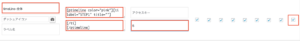
タグ作成に必要な5つの情報を入力する

以下のように情報を入力しました。

momo
チェックボックスは左端にチェックを入れると全てにチェックが入るよ!
変更を保存ボタンを押す

登録されていました。

以下のように登録したショートコードがそのまま出力されます。

momo
すごく便利!!
まとめ
- STEP1事前登録使用頻度の高いショートコードや、タグ、文章をAddQuicktagに登録
- STEP2記事を書く記事を書く際に呼び出す
この2ステップで作業効率が3倍、4倍になります!
mito
これからもどんどんオリジナルのタグを登録していく所存です!
ABOUT ME














