こんにちは、mito(@mito_works)です。
wordpressで直接本番環境を触るのは怖い。。
でもローカルに開発環境を作るのは時間がかかる。。
前回の記事内容でもそれなりに簡単にローカルに開発環境を作れるのですが、さらに簡単に開発環境を作る方法を試したので備忘録としてまとめます。

Contents
Local by Flywheel のダウンロード
「Local by Flywheel」を使っていきます。

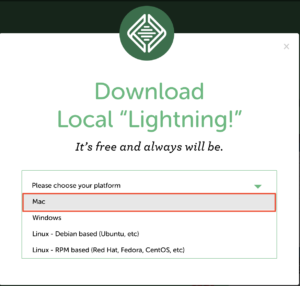
「FREE DOWNLOAD!」ボタンをクリック。
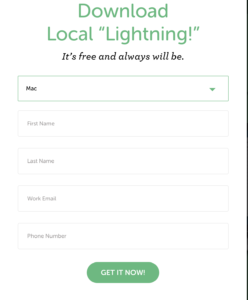
まずははじめにOSを選択肢(今回はmacで実施)、その他必要な情報を入力していきます。


入力後、「GET IT NOW」を押すとダウンロードが開始します。

Local by Flywheel のインストール
ダウンロードしたdmgファイルを起動し、Applicationsフォルダにドラック&ドロップで移動させます。

画面が立ち上がります。


Local by Flywheel の設定
ローカルに作成したいPHPのバージョン、MySQLのバージョンなどの環境設定を行っていきます。
サイトを作る
「CREATE NEW SITE」をクリック。

以下のような画面になるので、サイト名を入力し、「CONTINUE」をクリック


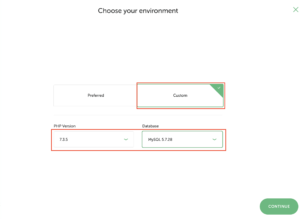
PHP、MySQLバージョン設定
PHPのバージョン、MySQLのバージョンを選択。(本番環境に合わせるのがいいかと思います)
ただ、あまりカスタマイズしないのであれば「Preferred」でも大丈夫です。

WordPressの管理画面用のユーザー名、パスワード設定
WordPressの管理画面にログインするためのユーザー名とパスワードの設置をします。

「CONTINUE」を押すと設定が開始します。


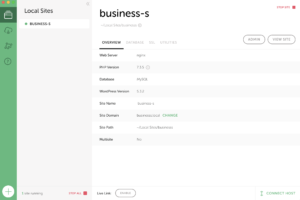
実態のフォルダ確認
Macintosh HD/ユーザー/mito/Local Sites/businesss

Macでより上のフォルダ階層にアクセスしたい場合はcommand+↑で表示できます。